
Aujourd’hui nous allons voir dans un premier temps qu’est ce qu’un Gravatar, son utilité et comment le mettre en place dans un projet Symfony avec Api Platform. Maintenant que vous connaissez le programme allons y !
Qu’est-ce qu’un Gravatar ?
Un Gravatar est une simple image liée à tout vos comptes (Slack, GitHub, WordPress…) via votre adresse email.
A quoi ça sert ?
Le Gravatar vous représentera sur chaque plateforme qui l’intègre, c’est d’une simplicité et d’un gain de temps non négligeable !
De plus, il permet aussi de lier à l’image des informations (des coordonnées, des adresses, des détails…), elles aussi synchronisées avec les plateformes.
Mise en place du Gravatar
Pour commencer rien de plus simple, il suffit de vous rendre sur le site Gravatar.
Une fois sur place cliquez sur “Créer votre Avatar”.

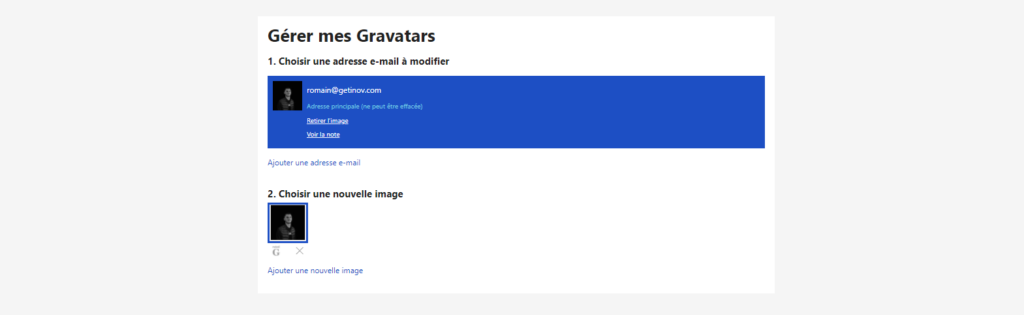
Vous êtes désormais sur votre espace:

- Cliquer sur “ajouter une nouvelle image”.
- Choisir l’image.
- Rogner l’image
- Classifier l’image (violence, nudité…)
- Bravo !
Implémentation du Gravatar
Vous devez vous rendre dans votre IDE préféré, ici nous utiliserons Visual studio code.
Une fois dans votre projet vous avez besoin de lier votre Gravatar avec une entité.
Dans notre cas nous l’avons nommée User et elle contient tout ce qui est propre à un utilisateur.
Ensuite nous allons étudier l’exemple disponible sur le site officiel :
$email = trim( "[email protected] " ); // "[email protected]"
$email = strtolower( $email ); // "[email protected]"
echo md5( $email );
// "0bc83cb571cd1c50ba6f3e8a78ef1346"
Ce morceau de code est très simple, voici les étapes:
- Supprimer les espaces blancs de début et de fin d’une adresse e-mail
- Forcer tous les caractères en minuscules
- md5 hache la chaîne finale
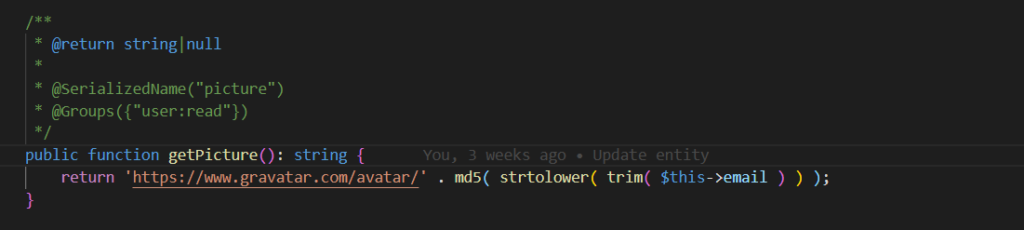
Mais nous pouvons réduire toutes ces lignes de code en une seule fonction plus optimisée:

Configuration du Gravatar
En plus d’être très pratique le Gravatar est personnalisable ! En effet vous pouvez changer bien des choses:
Sa taille :
https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?s=200
Le s= ? correspond a la taille en pixels demandée, ici 200.
Une extension :
https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50.jpg
Il est possible d’attribuer une extension à l’url, ici .jpg.
Son évaluation :
https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?r=pg
Déjà vu tout à l’heure le r=pg correspond au classement de la photo (violence, nuditée,…):
- g : adapté à l’affichage sur tous les sites web avec tout type d’audience.
- pg : peut contenir des gestes grossiers, des individus vêtus de manière provocante, des jurons mineurs ou une violence légère.
- r : peut contenir des choses telles que des grossièretés, une violence intense, de la nudité ou la consommation de drogues dures.
- x : peut contenir des images sexuelles hardcore ou de la violence extrêmement dérangeante.
J’ai regrouper les fonctionnalités les plus intéressantes de mon point de vue mais il y en a encore pleins d’autres !
Il nous reste donc plus qu’à afficher votre user coté front avec le nom “picture” pour pouvoir profiter de votre Gravatar !
Conclusion
Nous avons vu comment récupérer le Gravatar, comment le personnaliser, le configurer et finalement l’implémenter dans notre projet. Merci d’avoir suivi ce tutoriel en ma compagnie et il ne me reste plus qu’à vous souhaiter bonne chance !
